State of Building Stunning and Responsive Web Apps with Ease
React, a JavaScript library developed by Facebook, has revolutionized the way developers approach building user interfaces. Its declarative syntax and component-based architecture provide a powerful foundation for creating interactive and visually appealing applications. The magic of React lies in its ability to efficiently update and render components as data changes, optimizing performance and user experience. At the heart of React’s magic is its virtual DOM Document Object Model, a lightweight copy of the actual DOM. This virtual representation allows React to perform efficient updates by comparing the virtual DOM with the real DOM and making only the necessary changes. This results in faster rendering times and a smoother user interface. React’s component-based structure further enhances code modularity and reusability, making it a developer’s dream for building scalable and maintainable applications.

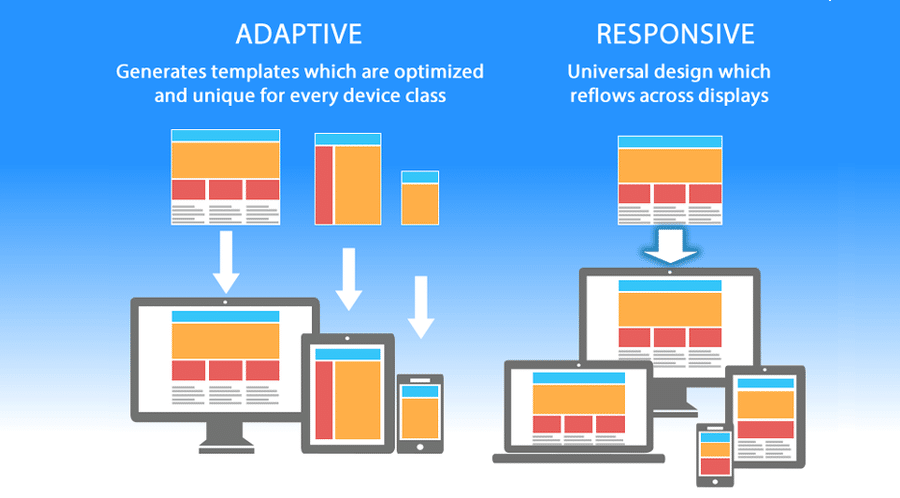
Responsive web design is a crucial aspect of modern web development, and React effortlessly facilitates this by adapting to various screen sizes and resolutions set onclickDISABLED handler on Link. With the help of libraries like React Router, developers can implement seamless navigation and create single-page applications that feel fluid and responsive. The ecosystem surrounding React is rich and diverse, offering a plethora of tools and libraries that complement its capabilities. Redux, for instance, enables efficient state management, ensuring that data flows seamlessly through the application. One of React’s standout features is its focus on a unidirectional data flow, which simplifies the debugging process and enhances the predictability of the application’s state. Developers can trace the flow of data, making it easier to identify and fix issues. Additionally, the React Developer Tools extension for browsers provides a powerful set of debugging tools, allowing developers to inspect components, examine the virtual DOM, and optimize performance.
The magic of React extends beyond its technical capabilities; it lies in the vibrant and supportive community that surrounds it. The wealth of tutorials, documentation, and open-source contributions makes learning and mastering React an engaging and collaborative experience. As developers delve into the world of React, they discover not only a powerful tool for building web applications but also a community that fosters growth and innovation. In conclusion, mastering React empowers developers to weave magic into their web applications, creating experiences that captivate users and stand out in the digital landscape. The combination of React’s virtual DOM, component-based architecture, and responsive design capabilities provides a potent toolkit for developers seeking to build not just functional, but truly extraordinary web applications.